Si no se considera la accesibilidad a la hora de crear experiencias y productos, gran parte de los habitantes quedarían fuera de alcance
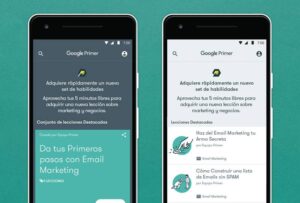
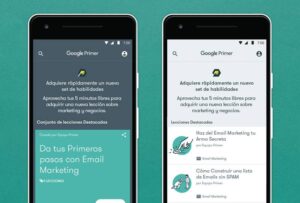
Los estudios demuestran que cerca del 15% de la población mundial tiene algún tipo de discapacidad, un porcentaje que equivale a más de 1000 millones de personas. Eso significa que, si no se considera la accesibilidad a la hora de crear experiencias y productos, gran parte de los habitantes quedarían fuera de alcance. Este fue un factor que la consultora de diseño Channing Ritter tuvo muy en cuenta cuando el equipo de Google Primer la consultó sobre el rediseño de su aplicación y sitio web. Aquí, su visión sobre esa experiencia.
Al principio, no sabía por dónde comenzar, ya que existen distintos tipos de discapacidades que se deberían tener en cuenta. Después de investigar, descubrí que la mayoría se clasifican en cuatro categorías: visuales, físicas, auditivas y cognitivas. Con estas categorías como guía, evalué la accesibilidad de la aplicación y el sitio web de Primer.
Invertí mucho tiempo en analizar las recomendaciones y los lineamientos de accesibilidad para aplicaciones y sitios web. Finalmente, después de varios meses de trabajo, el equipo de Primer lanzó su aplicación y página web rediseñados. Durante ese proceso, junto al equipo, aprendimos cuatro lecciones importantes, que aquí compartimos:
1. Crea contenido perceptible
Es muy probable que su aplicación o sitio incluya contenido valioso, como detalles del producto, instrucciones, actualizaciones y mucho más. Sin embargo, esa información solo es útil para las personas si realmente saben que existe.
El contraste de colores puede tener un gran impacto en la percepción del contenido. Para la aplicación y el sitio de Primer, aumentamos el contraste entre los colores de fondo y los de primer plano, y eso ayudó a que nuestro texto fuera más legible. Para ello, utilizamos la Herramienta de color de Material Design como guía.


De todos modos, para mostrar información no basta con utilizar colores. El contenido debe ser perceptible de varias maneras. En el párrafo anterior, por ejemplo, el texto que redirige a otra página web aparece destacado en azul, pero también está subrayado. Es probable que alguien con daltonismo no distinga el indicador de color, aunque sí notará el subrayado.
2. Ofrece varias maneras de navegar
No todas las personas interactúan de igual forma con su aplicación o sitio. Por ejemplo, los internautas con discapacidades físicas probablemente naveguen por las páginas solo mediante comandos del teclado, como la tecla de tabulación o la barra espaciadora.
Por este motivo, creamos un modelo para ver cómo se desplazaría un usuario por el sitio de Primer utilizando solo comandos del teclado. Además, nos aseguramos de guiar a las personas a través del contenido de nuestra página web en el orden que queríamos.
Sin embargo, es evidente que no todos los sitios funcionan de la misma manera. Supongamos que tienes una web de noticias. En ese caso, resultaría bastante tedioso que las personas tuvieran que acceder a las distintas pestañas de todos los artículos y las secciones para llegar a la reseña de un restaurante. Por lo tanto, debe ofrecer diferentes maneras de desplazarse rápidamente a través de la información para acceder con mayor facilidad al contenido que desean.
3. Asegúrese de que su aplicación o sitio tenga un alto nivel de compatibilidad
Para garantizar que su aplicación o sitio tenga la máxima accesibilidad posible, asegúrese de que su página funcione en distintos navegadores y de que su aplicación y su sitio admitan varios tipos de tecnologías de asistencia, como los lectores de pantalla.
Una buena idea es agregar “texto alternativo” a todas las imágenes, como lo hizo el equipo de Primer. Este texto descriptivo, codificado en el back end de una aplicación o sitio, permite que la tecnología del lector de pantalla ayude a los usuarios con discapacidades visuales a comprender mejor las imágenes.
También puedes etiquetar cualquier elemento interactivo, como íconos y campos de entrada de texto. Si su sitio cuenta con un ícono de navegación, puede agregar una etiqueta para su uso en lectores de pantalla, por ejemplo, “mostrar/ocultar menú de navegación”.
Cuando cree etiquetas, recuerde ser breve y utilizar muchos verbos. De esta forma, las personas que usan herramientas de asistencia no tendrán que escuchar largas descripciones y podrán enfocarse en qué acción deben tomar.
4. Realiza todas las pruebas que sean necesarias
A medida que perfecciona y actualiza la accesibilidad de su aplicación o sitio, puede utilizar diversas herramientas para probar la experiencia y determinar cómo mejorar aún más estas funciones.
Puede utilizar extensiones web para obtener un informe de su sitio. Por ejemplo, la extensión Lighthouse de Google Chrome puede ejecutar unas treinta pruebas de accesibilidad. Si hay una falla, se redireccionará a un documento con sugerencias para solucionar el problema. En el caso de los dispositivos móviles, puedes usar la aplicación Accessibility Scanner. Debe tener en cuenta que este tipo de herramientas no detectan todas las fallas, por lo que resulta útil observar cómo utilizan su aplicación o sitio los usuarios reales.
No espere hasta el final del proceso de creación para realizar las pruebas. Si ejecuta prueba en cada paso del proceso, evitará crear contenido o realizar modificaciones que resultarían poco útiles para algunos usuarios.
Un contenido perceptible, distintas opciones de navegación, claridad, ejecución de pruebas, así como un diseño para varios navegadores y el uso de herramientas de asistencia, son elementos esenciales de una experiencia más accesible, es decir, una experiencia que puede ayudarle a atraer a más usuarios y lograr más conversiones.